-
[REACT_MEMO] 파워노트9IT/REACT 2024. 6. 13. 17:58
# Hook의 규칙
Hook은 단순한 Javascript 함수이지만 두 가지 지켜야 할 규칙이 있다.
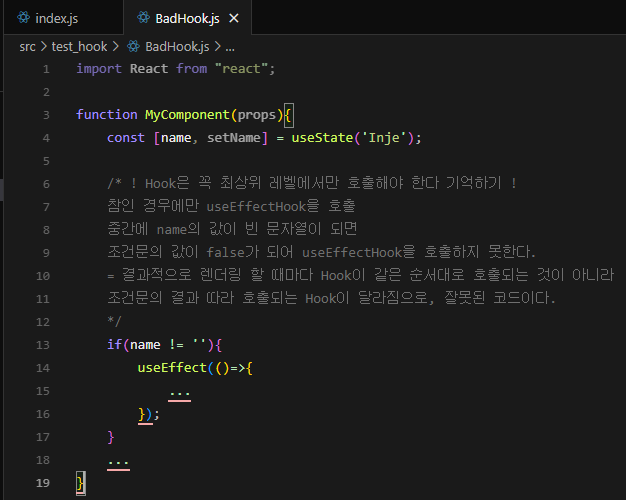
1. Hook은 무조건 최상위 레벨에서만 호출해야한다.
최상위 레벨 = React함수 컴포넌트의 최상위 레벨
따라서 반복문이나 조건문 또는 중첩된 함수들 안에서 Hook을 호출하면 안 된다는 뜻
Hook은 컴포넌트가 렌더링 될 때마다 매번 같은 순서로 호출되어야 한다.
React가 다수의 useState hook과 useEffect hook에 호출해서 컴포넌트의 state를 올바르게 관리 할 수 있다.
2. React함수 컴포넌트에서만 Hook을 호출해야 한다.
일반적인 JavaScript 함수에서 Hook을 호출하면 안된다.
Hook은 React함수 컴포넌트에서 호출하거나
직접 만든 커스텀 Hook에서만 호출 할 수 있다.
이 규칙에 따라 React 컴포넌트에 있는 state와 관련된 모든 로직은
소스 코드를 통해 명확하게 확인이 가능해야 한다.
* eslint-plugin-react-hooks
Hook규칙과 관련해서 개발에 도움이 되는 패키지
Hook의 규칙을 따르도록 강제해주는 플러그인
Javascript코드에서 발견되는 문제 패턴을 식별하기 위한 정적 코드 분석도구
React소스가 Hook의 규칙을 따르는지 아닌지 분석 할 수 있다.
https://www.npmjs.com/package/eslint-plugin-react-hookseslint-plugin-react-hooks
ESLint rules for React Hooks. Latest version: 4.6.2, last published: 2 months ago. Start using eslint-plugin-react-hooks in your project by running `npm i eslint-plugin-react-hooks`. There are 9392 other projects in the npm registry using eslint-plugin-rea
www.npmjs.com
# Custom Hook 만들기
반복적으로 사용되는 로직을 Hook으로 만들어 재사용하기 위함
+ Cumstom Hook을 만들어야 하는 상황
기존의 React에서는 보통 state와 관련된 로직이 중복되는 경우에
renderProps 또는 HOC(higher order component)를 사용했다.
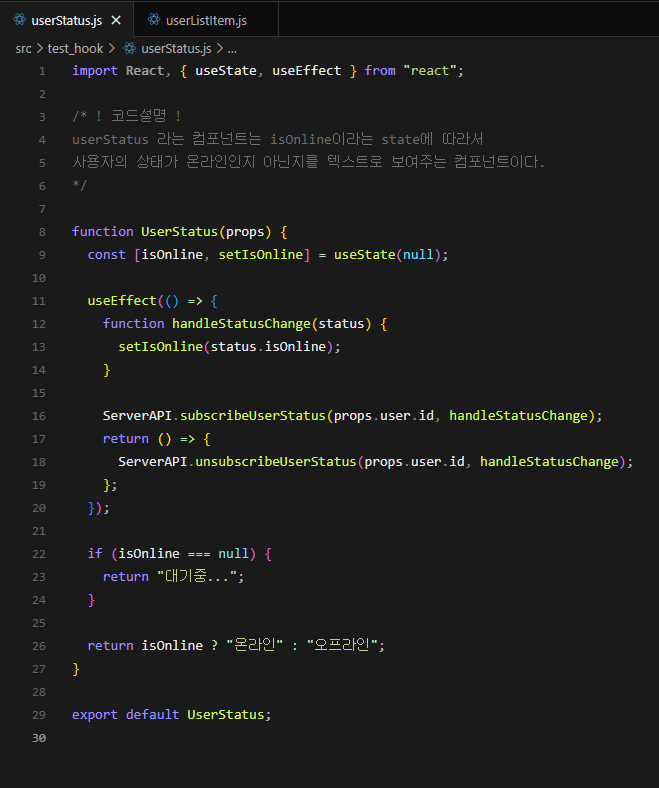
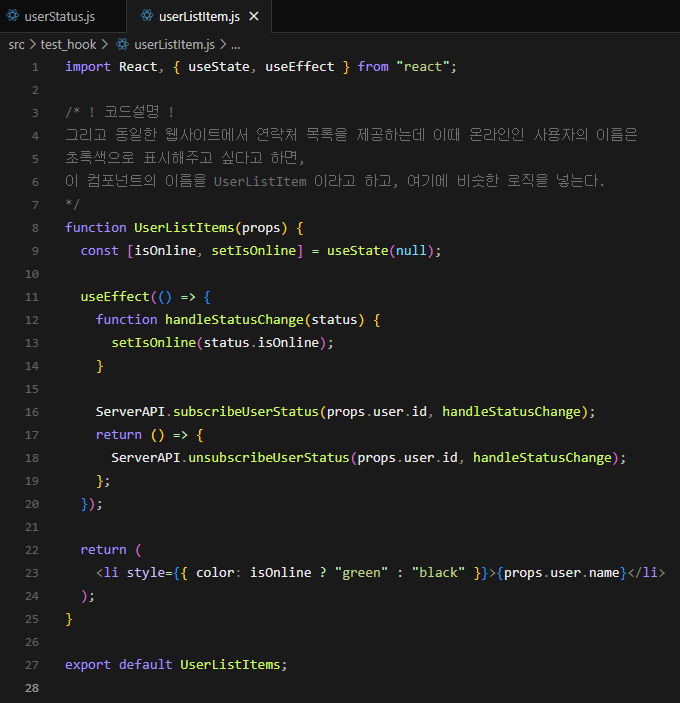
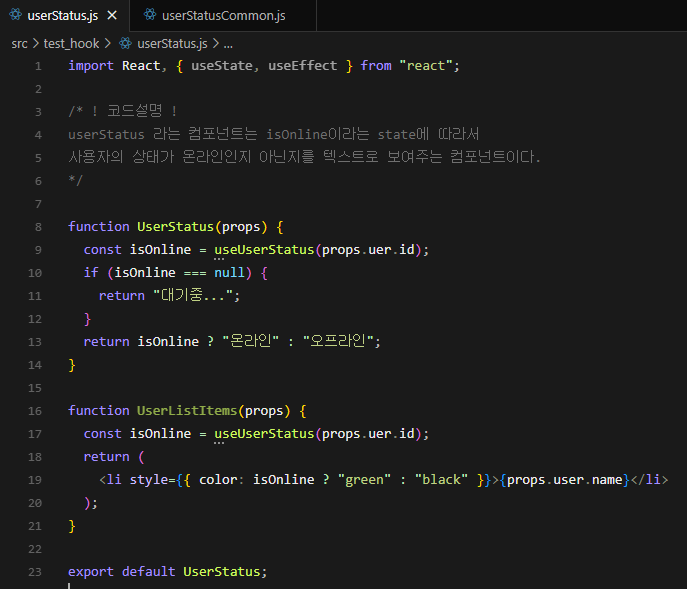
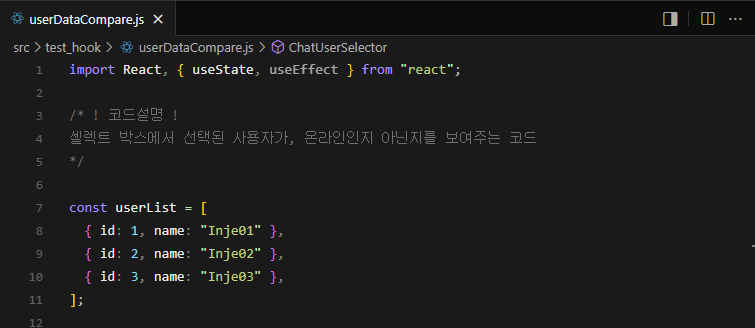
중복되는 코드를 추출하여 커스텀 훅으로 만드는 새로운 방법을 사용우선 각각의 컴포넌트를 생성해준다


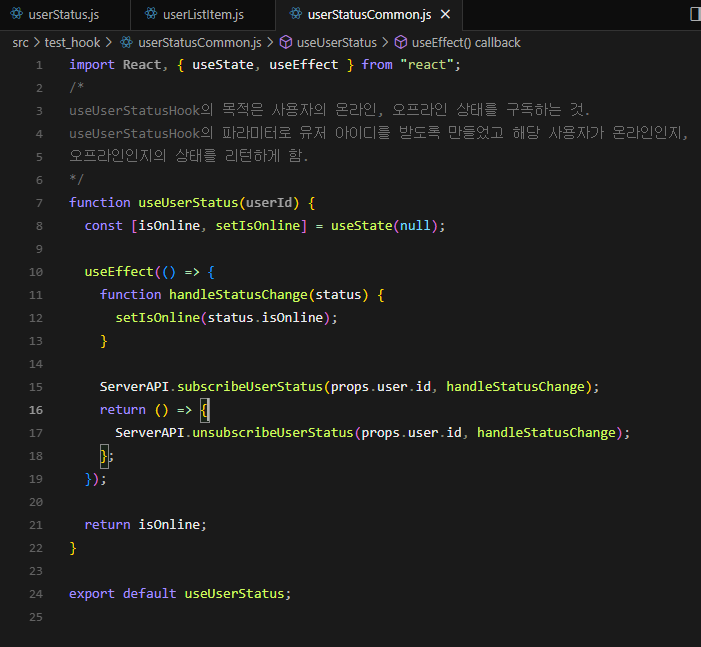
+ Cumstom Hook 추출하기
이름이 use로 시작하고 내부에서 다른 Hook을 호출하는
하나의 자바스크립트 함수
우선 두 코드의
중복되는 로직영역을 따로 가져와 Hook으로 제작해준다.
다만 다른 컴포넌트 내부에서와 마찬가지로
다른 훅으로 추출하는 것은
무조건 커스텀 훅의 최상위 레벨에서만 해야한다.
React 컴포넌트와 달리 커스텀 훅은 특별한 규칙이 없다.
예를들어 파라미터로 무엇을 받을지 어떤 것을 리턴해야 할지를 개발자가 직접 정할 수 있다.
= 즉 단순한 함수와도 같다.
하지만 이름은 use로 시작하도록 해서
이것이 단순한 함수가 아닌
리액트 훅이라는 것을 나타내 주는것
또한 Hook이기 때문에 Hook의 두가지 규칙이 적용된다.
+ Custom Hook 사용하기
? Custom Hook의 이름은 꼭 use로 시작해야 하는지.
만약 use로 시작하지 않는다면,특정 함수의 내부에서 hook을 호출하는지를 알 수 없기 때문에
Hook의 규칙 위반 여부를 자동으로 확인할 수 없다.
? 같은 Custom Hook을 사용하는 두 개의 컴포넌트는 State를 공유하는 것인지.
여러 개의 컴포넌트에서 하나의 Custom Hook을 사용할 때
컴포넌트 내부에 있는 모든 State와 effects는 전부 분리되어 있다.
Custom Hook은 단순히 state와 연관된 로직을 재사용이 가능하게 만든 것
? Custom Hook은 어떻게 state를 분리하는 것인지.
React컴포넌트는 각각의 Custom Hook호출에 대해서 분리된 state를 얻게 됨
React의 관점에서는 컴포넌트에서 useState와 useEffect훅을 호출하는 것과 동일한 것
하나의 컴포넌트에서 useState와 useEffectHook을
여러번 호출할 수 있는 것처럼
각 커스텀 훅의 호출 또한 완전히 독립적이라고 볼 수 있다.+ Hook들 사이에서 데이터를 공유하는 방법

 반응형
반응형'IT > REACT' 카테고리의 다른 글
[REACT_MEMO] 파워노트10 (0) 2024.06.19 [REACT_MEMO] 파워노트8 (0) 2024.06.11 [REACT_MEMO] 파워노트7 (0) 2024.06.04 [REACT_MEMO] 파워노트6 (0) 2024.05.23 [REACT_MEMO] 파워노트5 (0) 2024.05.21