-
[REACT_MEMO] 파워노트5IT/REACT 2024. 5. 21. 23:58
# 리액트 Elements의 특징
- 불변성(변하지 않는 성질)
- im + mutable = immutable(변경할 수 없는, 불변)
- 한번 생성된 elements는 변하지 않는다.
- Elements 생성후에는 children이나 attributes를 바꿀 수 없다.
즉 Elements는 다양한 모습으로 만들 수 있지만, 그 후로는 변경할 수 없다.
마치 붕어빵의 속을 바꿀 수 없는 것처럼..
컴포넌트 = 붕어빵 틀 / Element = 붕어빵
# 엘리먼트 랜더링 하기
- 리액트로 만든 웹사이들은 단 하나의 Root DOM을 가지게 된다.
- 기존에 있던 리액트에 추가적으로 연동하게 되면 여러 개의 분리된 수많은 Root DOM을 가질 수 있다.
// Root DOM에 React element 렌더링 하기// React elements와 Dom elements 는 다른 개념const element = <h1>hi, react!</h1>ReactDOM.render(element, document.getElementById('root'));# 엘리먼트 업데이트 하기
// 매 시간 갱신function tick(){const element = {<div><h1>Hi, react!</h1><h2>현재시간 : {new Date().toLocaleTimeString()}</h2></div>};
ReactDOM.render(element, document.getElementById('root'));}setInterval(tick, 1000);# 시계 만들기(버전과 오타를 주의할 것)
1. chapter_04 폴더를 만들고 Clock.jsx 컴포넌트를 만들어 준다.

2. 만들어 준 Clock.jsx 컴포넌트에 내용을 채워준다(오타 주의할 것!!)

3. index.js로 돌아가 컴포넌트를 불러와 준다.

근대 여기서 잠깐!
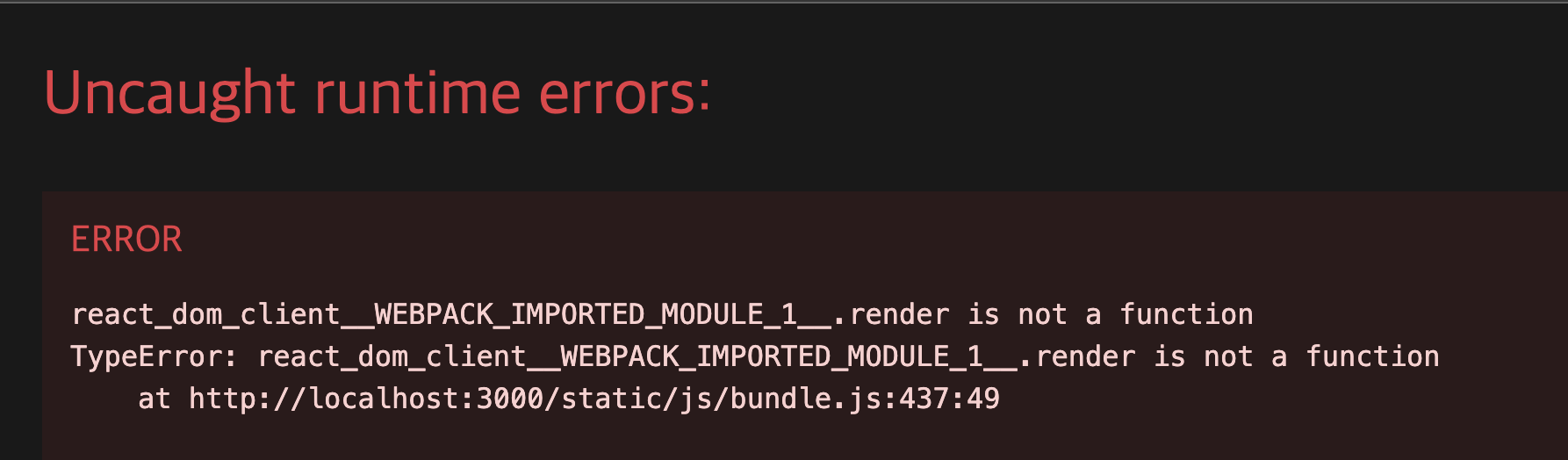
이대로 npm start를 돌리면 런타임 에러가 계속해서 뜬다.

그 이유는,
현재 작성된 코드가 리액트 버전 17로 제작된 것이기 때문!
흐아 업데이트 머선 일이고
리액트 버전 18 기준으로 다시 작성하면 문제없이 잘 돌아간다.

터미널에서 npm start 돌리면
로컬창이 새로 뜨면서, 변경되는 영역만 깜빡이는 게 보인다!
 반응형
반응형'IT > REACT' 카테고리의 다른 글
[REACT_MEMO] 파워노트7 (0) 2024.06.04 [REACT_MEMO] 파워노트6 (0) 2024.05.23 [REACT_MEMO] 파워노트4 (0) 2024.05.21 [REACT_MEMO] 파워노트3 (0) 2024.05.18 [REACT_MEMO] 파워노트2 (0) 2024.05.17
