-
[REACT_MEMO] 파워노트8IT/REACT 2024. 6. 11. 17:19
# Hooks의 개념, useState, useEffect
Component에는 State라는 개념이 등장
state를 이용해서 렌더링에 필요한 데이터를 관리
+ Function Component
ㄴ state 사용 불가
ㄴ Lifecycle에 따른 기능 구현 불가
>> 클래서 컴포넌트와는 달리
코드도 굉장히 간결하고
별도로 state를 정의해서 사용하거나,
컴포넌트 생명주기에 맞춰 어떤 코드가 실행되도록 할 수 없었다.
따라서 함수 컴포넌트에 이런 기능을 지원 하기 위해 나온것이 바로 Hook이다.
Hook을 사용하면 함수 컴포넌트도 클래스 컴포넌트의 기능을 모두 동일하게 사용 할 수 있다.
+ Class Component
ㄴ생성자(컨스트럭터)에서 state를 정의
ㄴsetState()함수를 통해 state업데이트
ㄴLifecycle methods 제공
>> state관련된 기능 뿐만 아니라 컴포넌트의 생명주기 함수들까지 모두 명확하게 정의되어있다.
# Hook
프로그래밍에서는 원래 존재하는 어떤 기능에 마치 갈고리를 거는 것 처럼
끼어 들어가 같이 수행되는것을 말한다.
비슷하게 자주 사용되는 용어로는 webhook(웹훅)이라는 것이 있다.
React의 hook도 마찬가지로
React의 state와 생명주기 기능의 갈고리를 걸어서
원하는 시점에 정해진 함수를 실행되도록 만든 것.
그리고 이때 실행되는 함수를 hook이라고 부르기로 정한 것
(state관련 함수/ Lifecycle관련 함수/ 최적화 관련 함수) >>> Hooks
이러한 hook의 이름은 모두 use로 시작한다!
hook이 수향하는 기능에 따라서 이름을 짓게 되었는데
각 기능을 사용하겠다는 의미로 use를 붙였다.
개발자가 직접 커스텀훅을 만들어서 사용할 수 있는데
커스텀 훅은 개발자 마음대로 이름을 지을 수 있지만
뒤에서 배울 훅의 규칙에 따라 이름 앞에 use를 붙여서 훅이라는 것을 나타내 주어야 한다.
# 대표적인 훅(Hook) >> 계속 업데이트 예정
+ useState()
state를 사용하기 위한 hook
함수 컴포넌트에서는 기본적으로 state라는 것을 제공하지 않기 때문에
class컴포넌트 처럼 state를 사용하고 싶으면 useState hook을 사용해야 합니다.
+ useEffect()
사이드 이펙트(Side effect)를 수행하기 위한 훅
? Side effect
= 부작용
= 개발자가 의도치 않은 코드가 실행되면서 버그가 나타나면 사이드 이펙트가 발생했다고 말함.
=> 하지만 리액트에서는 부정적인 의미는 아니다.
=> 리액트에서는 말 그대로 이펙트 효과를 칭한다
사이드 이펙트는 다른 컴포넌트에 영향을 미칠 수 있으며.
렌더링 중에는 작업이 완료될 수 없기 때문.
렌더링이 끝난 이후에 실행되어야 하는 작업들
[정리] Side effect === 리액트의 함수컴포넌트에서 Side effect를 실행할 수 있게 해주는 Hook
[정리] useEffect === 리액트의 함수 컴포넌트에서 사이드 이펙트를 실행할 수 있게 해주는 Hook
useEffect는 클래스 컴포넌트에서 제공하는 생명 주기 함수인
컴포넌트 디드 마운트
컴포넌트 디드 업데이트
컴포넌트 윌 업마운트와
동일한 기능을 하나로 통합해서 제공한다.
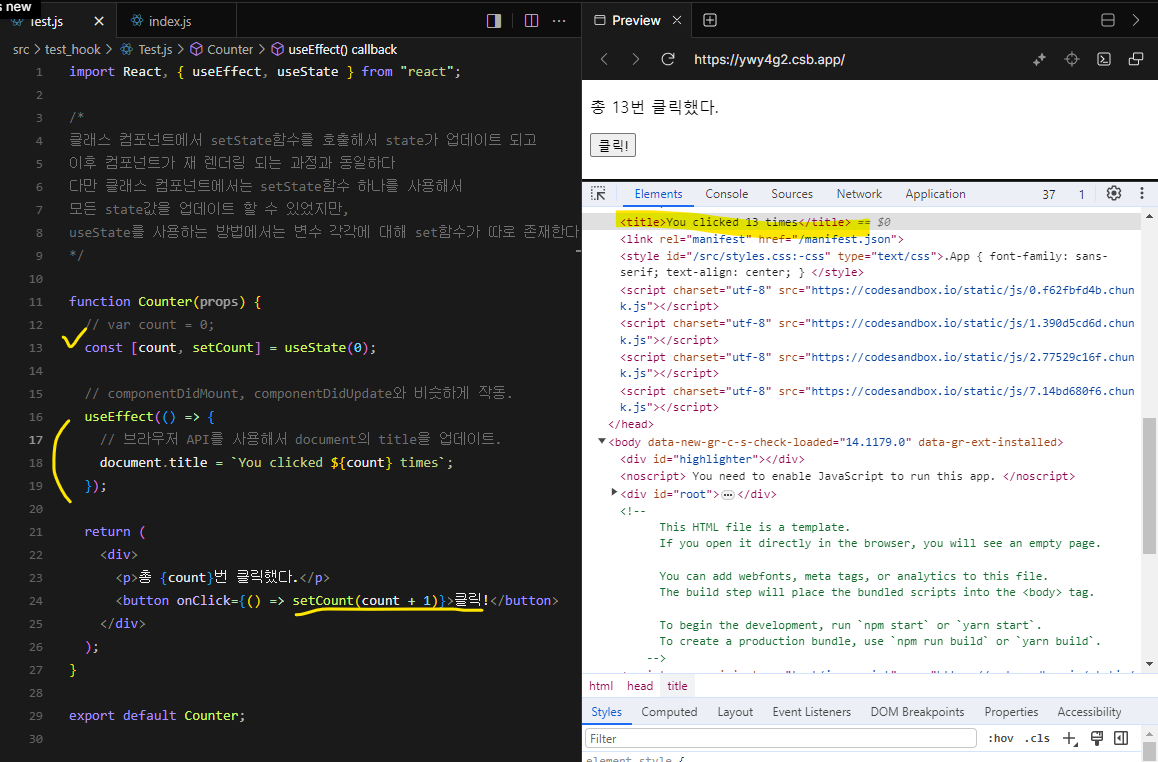
즉 useEffect hook하나 만으로 이러한 생명 주기 함수와 동일한 기능을 수행할 수 있다.# useState, useEffect를 활용한 예제
(클릭시 state가 업데이트)

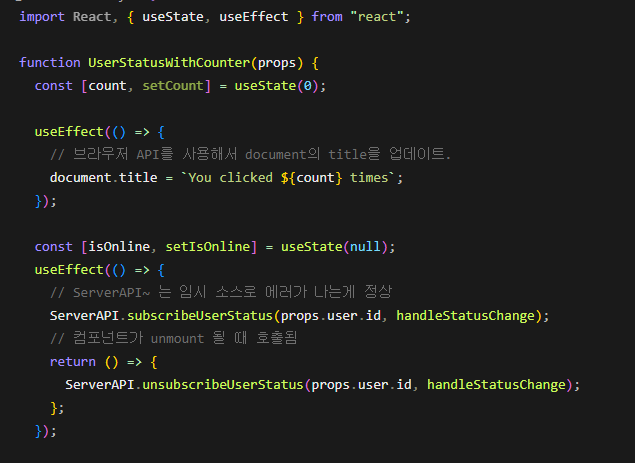
! useEffect는 2번 이상 사용도 가능하다!

+ useMemo()
Memoized value를 리턴하는 Hook
? Memoization
개념 : 컴퓨터 분야에서는 최적화를 위해 사용하는 개념
비용이 높은, 즉 연산량이 많이 드는 함수의 호출 결과를 저장해 두었다가
같은 입력 값으로 함수를 호출하면
새로 함수를 호출하지 않고
이전에 저장해 놨던 호출 결과를 바로 반환하는것
결과적으로
함수 호출 결과를 받기까지 걸리는 시간도 짧아지고
불필요한 중복 연산도 하지 않기 때문에 컴퓨터의 자원을 적게 쓰게 된다.
Memoization이 된 결과값을 영어로는 Memoized Value라고 부른다.
(즉 메모를 해두었다가, 나중에 다시 사용하는것.)
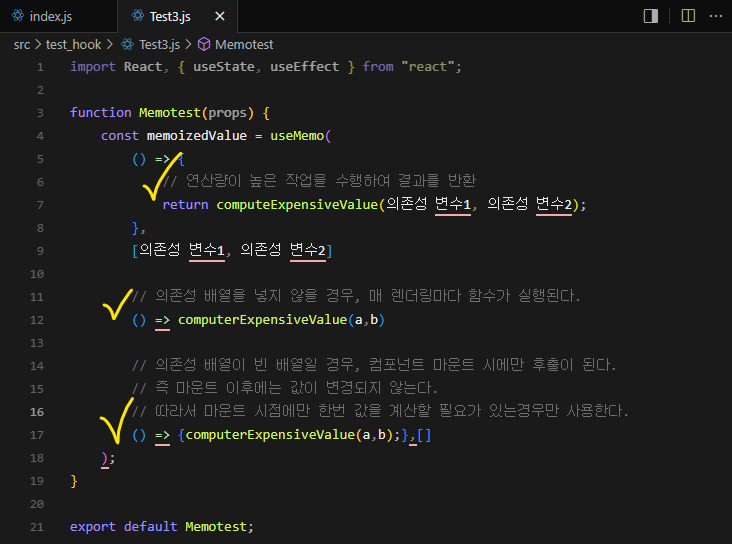
useMemo훅을 사용할 때 기억해야 할 점은
useMemo로 전달된 함수는 렌더링이 일어나는 동안 실행된다는 점
그렇기 때문에 일반적으로 렌더링이 일어나는 동안
실행돼서는 안될 작업을 useMemo함수에 넣으면 안된다.
예를 들어 useEffectHook에서 실행돼야 할 사이드 이펙트 같은 것이 있다.
서버에서 데이터를 받아오거나
수동으로 DOM을 변경하는 작업 등은
렌더링이 일어나는 동안 실행돼서는 안되기 때문에 useMemo훅 함수에 넣으면 안된다.
(useEffectHook에 넣어야 한다.)
useMemo훅에 의존성 배열을 넣지 않으면 create함수가 실행된다,
따라서 useMemo 훅에 의존성 배열을 넣지 않고 사용하는 것은 아무런 의미가 없다.
[정리]
useMemo는 렌더링이 일어나는 동안 실행된다.
렌더링이 실행되는동안 일어나면 안되는 작업은 useMemo에 넣으면 안된다.
useMemo훅은 의존성 배열을 넣지 않으면 안된다.
+ useCallback()
useMemoHook과 유사한 역할을 하지만,
값이 아닌 함수를 반환한다.
컴포넌트가 렌더링 될 때마다 매번 함수를 새로 정의하는 것이 아니라
의존성 배열의 값이 바뀐 경우에만 함수를 새로 정의해서 리턴해 주는 것.
useCallbackHook은 useMemoHook과 마찬가지로
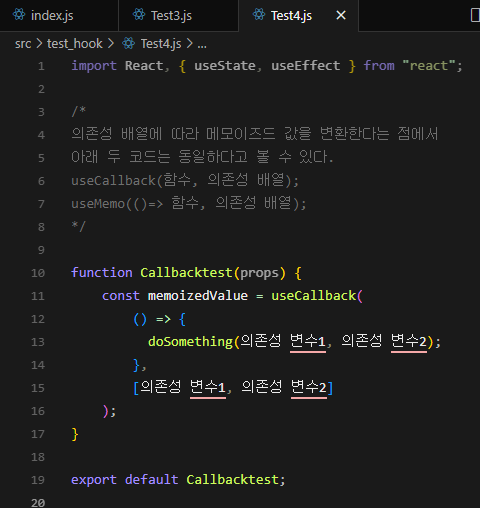
함수와 의존성 배열을 파라미터로 받는다.
useCallbackHook에서는 파라미터로 받는 이 함수를 callback이라고 부른다.
그리고 의존성 배열에 있는 변수 중 하나라도 변경되면
메모이제이션된 콜백 함수를 반환
의존성 배열에 따라 메모이즈드 값을 변환한다는 점에서
useMemo훅과 완전히 동일하다.
만약 유즈 콜백훅을 사용하지 않고
컴포넌트 내에 함수를 정의한다면
매번 렌더링이 일어날 때마다 함수가 새로 정의된다.
따라서 useCallbackHook을 사용하여
특정 변수의 값이 변한 경우에만 함수를 다시 정의하도록 해서
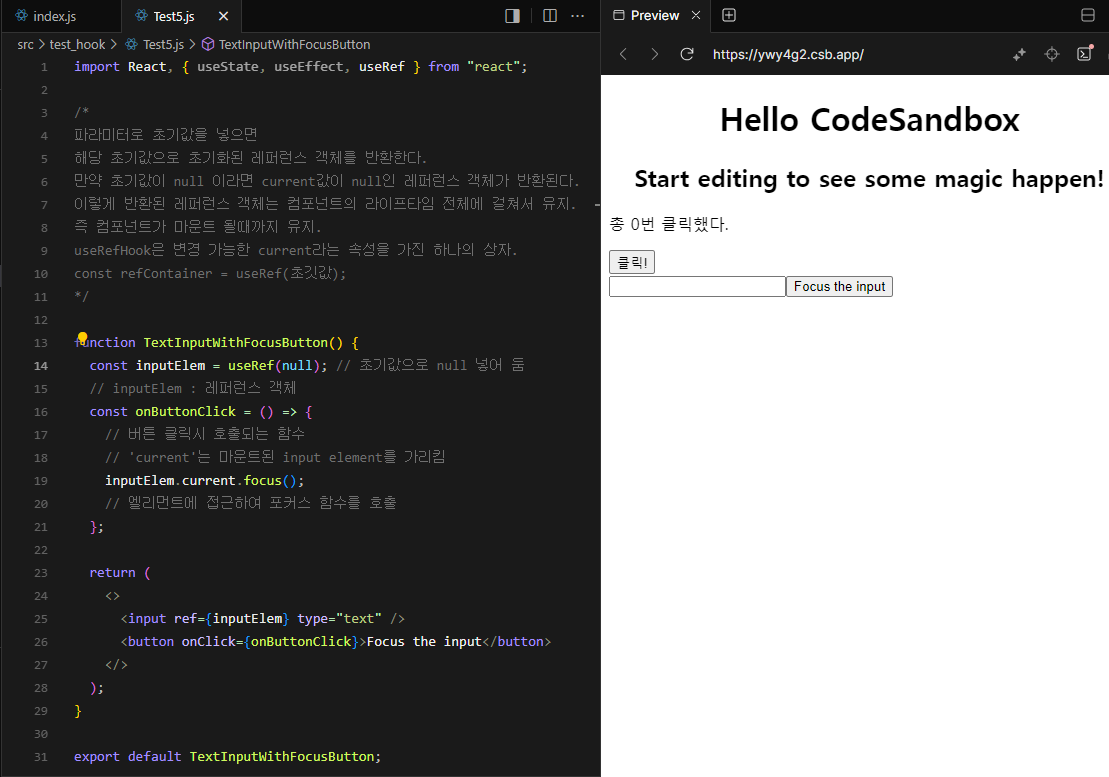
불필요한 반복 작업을 없애주는 것.+ useRef()
useRef Hook은 레퍼런스를 사용하기 위한것
? 레퍼런스
react에서 레퍼런스란 특정 컴포넌트에 접근할 수 있는 객체를 의미
useRefHook은 바로 이 레퍼런스 객체를 반환한다.
refObject.current
ㄴ 현재 참조하고 있는 Element
레퍼런스 객체에는 current라는 속성이 있는데
이것은 현재 레퍼런스하고 있는 엘리먼트를 의미한다.
파라미터로 초기값을 넣으면
해당 초기값으로 초기화된 레퍼런스 객체를 반환한다.
만약 초기값이 null 이라면 current값이 null인 레퍼런스 객체가 반환된다.
이렇게 반환된 레퍼런스 객체는 컴포넌트의 라이프타임 전체에 걸쳐서 유지.
즉 컴포넌트가 마운트 될때까지 유지.
useRefHook은 변경 가능한 current라는 속성을 가진 하나의 상자.
useRef() Hook은 내부의 데이터가 변경되었을 때 별도로 알리지 않는다.
current속성을 변경한다고 해서 재 렌더링이 일어나지 않는다.
ref에 Dom node가 연결되거나 분리되었을 경우에
어떤 코드를 실행하고 싶다면 콜백ref를 사용해야한다.
Dom node의 변화를 알기 위한 가장 기초적인 방법으로는
Callback ref를 사용하는 방법이 있다.
React는 ref가 다른 노드에 연결될 때마다 callback을 호출하게 된다. 반응형
반응형'IT > REACT' 카테고리의 다른 글
[REACT_MEMO] 파워노트10 (0) 2024.06.19 [REACT_MEMO] 파워노트9 (1) 2024.06.13 [REACT_MEMO] 파워노트7 (0) 2024.06.04 [REACT_MEMO] 파워노트6 (0) 2024.05.23 [REACT_MEMO] 파워노트5 (0) 2024.05.21