-
[REACT_MEMO] 파워노트2IT/REACT 2024. 5. 17. 00:15
# 실습해 보기
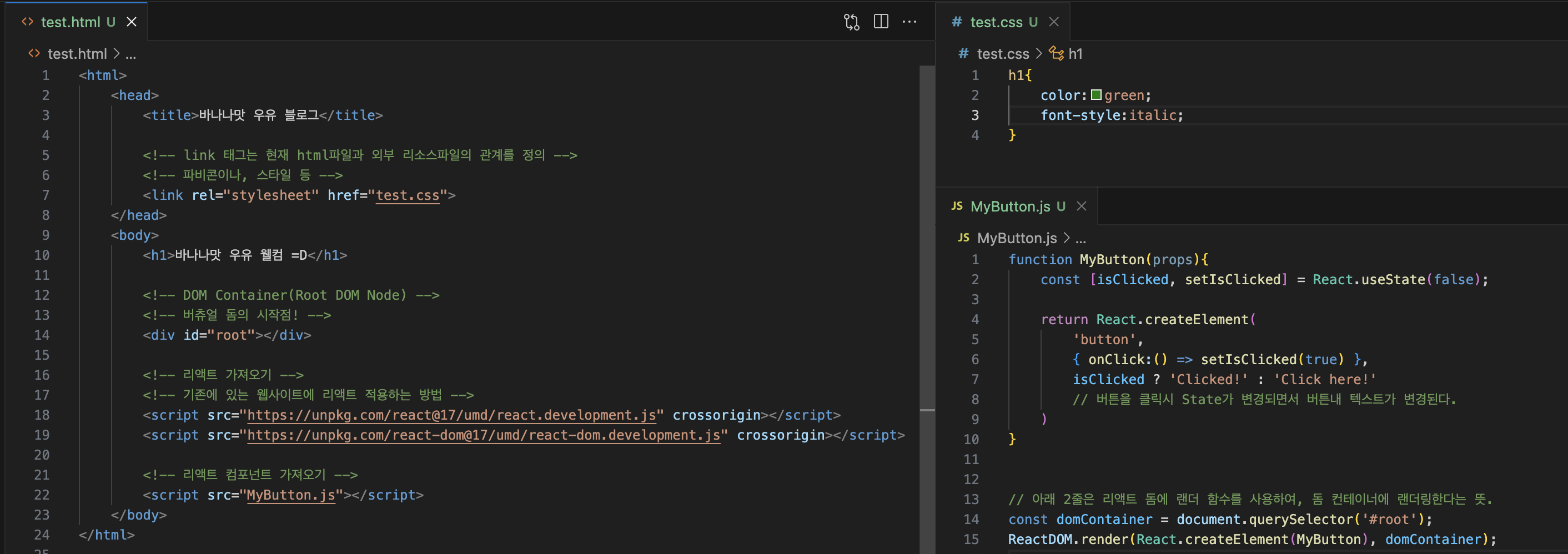
1. html로 작업하는 방법
html, css, js 파일을 각각 생성하고 내용을 채워준다.
리액트는 html파일에서 가져올 수 있도록 작성해준다.

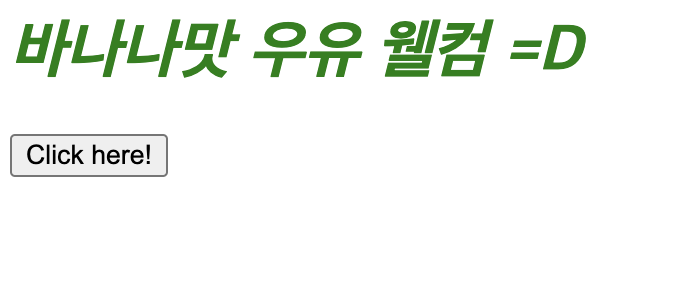
최초의 랜더링된 모습!
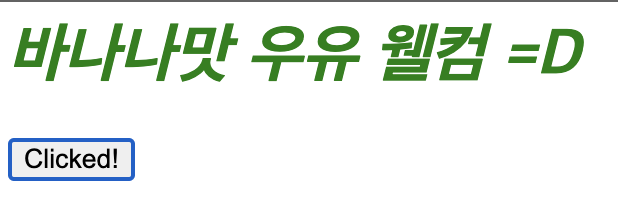
여기서 버튼(Click here!)를 클릭하면


버튼의 텍스트가 변환한다.
오올
2. create-react-app(cra)
Node.js v14.0.0 이상
npm v6.14.0 이상
VS Code
npx-execute npm package binaries
create-react-app은 npx명령어로 실행 가능하다.
npx는 npm package를 설치한 이후에 곧바로 실행(execute)까지 해주는 명령어이다.
패키지를 정해진 위치에 설치하고 찾아서 실행하면 번거롭기 때문에 간편하게 만든 것
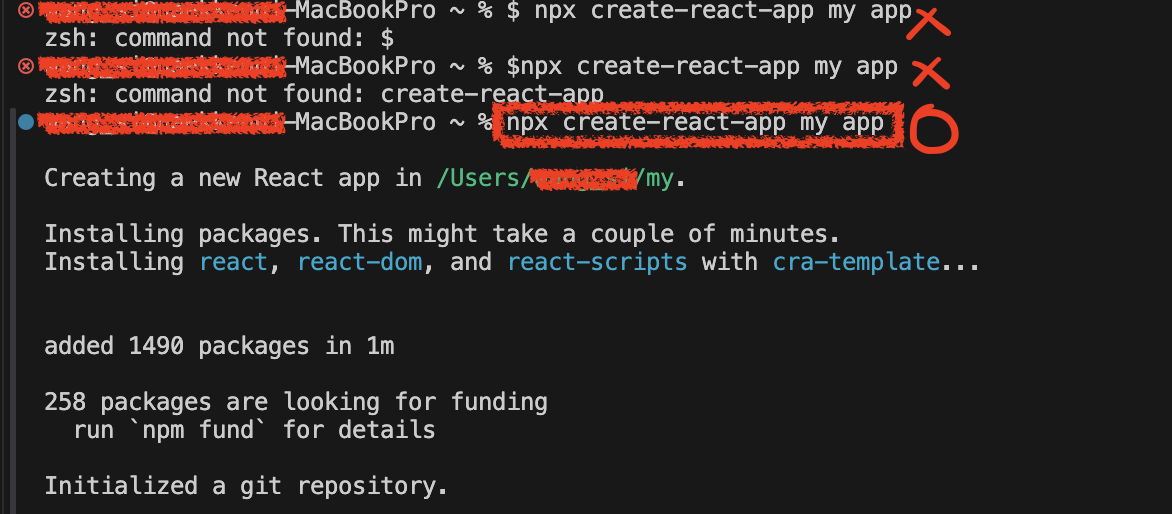
새로운 애플리케이션을 만들기 위해선 아래와 같은 코드를 작성해 준다
// 사용법$ npx create-react-app <your-project-name>
// 실제 사용 예제$ npx create-react-app my-app터미널을 열어
리액트 프로젝트를 생성해 준다.

터미널 사용이 익숙지 않아 여러 번 작성을 해보다 3번째 만에 성공 흑흑
cd my 로 경로를 변경하여
npm start를 진행하면

타-다
리액트 프로젝트의 첫 화면이 실행된다.
자주쓰게될 터미널 용어
// 경로 변경(cahage directory)// 마치 폴더를 왔다 갔다하는 경우를 비유할수 있다.$ cd my-app
// 애플리케이션 실행$ npm start반응형'IT > REACT' 카테고리의 다른 글
[REACT_MEMO] 파워노트6 (0) 2024.05.23 [REACT_MEMO] 파워노트5 (0) 2024.05.21 [REACT_MEMO] 파워노트4 (0) 2024.05.21 [REACT_MEMO] 파워노트3 (0) 2024.05.18 [REACT_MEMO] 파워노트1 (0) 2024.05.12