[REACT_MEMO] 파워노트7
# State
- 리액트에서의 State는 리액트 Component의 상태를 의미
- 리액트 Component의 변경 가능한 데이터를 State라고 한다.
- State는 개발자가 정의한다.
- 중요한 점은 State는 렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 한다.
State가 변경될 경우 Component가 재 렌더링 되기 때문에, 렌더링과 데이터 흐름의 관련 없는 값을 포함하면
불필요한 경우에 컴포넌트가 다 시 렌더링 되어 성능을 저하시킬 수 있기 때문.
그래서 렌더링과 데이터 흐름에 관련이 있는 값만 state에 포함해야 하며, 그렇지 못한 값은 component의 인스턴스로 정의하면 된다.
- 리액트의 state는 JavaScript객체이다.
# 정의된 State는 직접 수정할 수 없다. 즉 하면 안 된다.
#Lifecycle
- 리액트 Component의 생명주기
- Component가 계속 존재하는 것이 아니라, 시가의 흐름에 따라 생성되고 업데이트되다가 사라진다.
출생 인생 사망
Mounting Updating Unmounting
↓ ↓ ↓
constructor ↓ ↓
(생성) New props, setState(), foceUpdate() ↓
↓ ↓ ↓
render. ↓
↓ ↓ ↓
React updates DOM and refs ↓
↓ ↓ ↓
componentDidMount componentDidUpdate componentWillUnmount
# 스케줄 알려주고 사라지게 하기!(생명주기 컴포넌트 응용하기)
1. 새로운 컴포넌트를 담아 줄 'chapter_06' 폴더를 만들고, 그곳에 생성할 컴포넌트 파일을 만들어 준다.
Notification.jsx 일정 컴포넌트 자체
NotificationList.jsx 일정 컴포넌트를 목록 형태로 보여주기 위한 컴포넌트

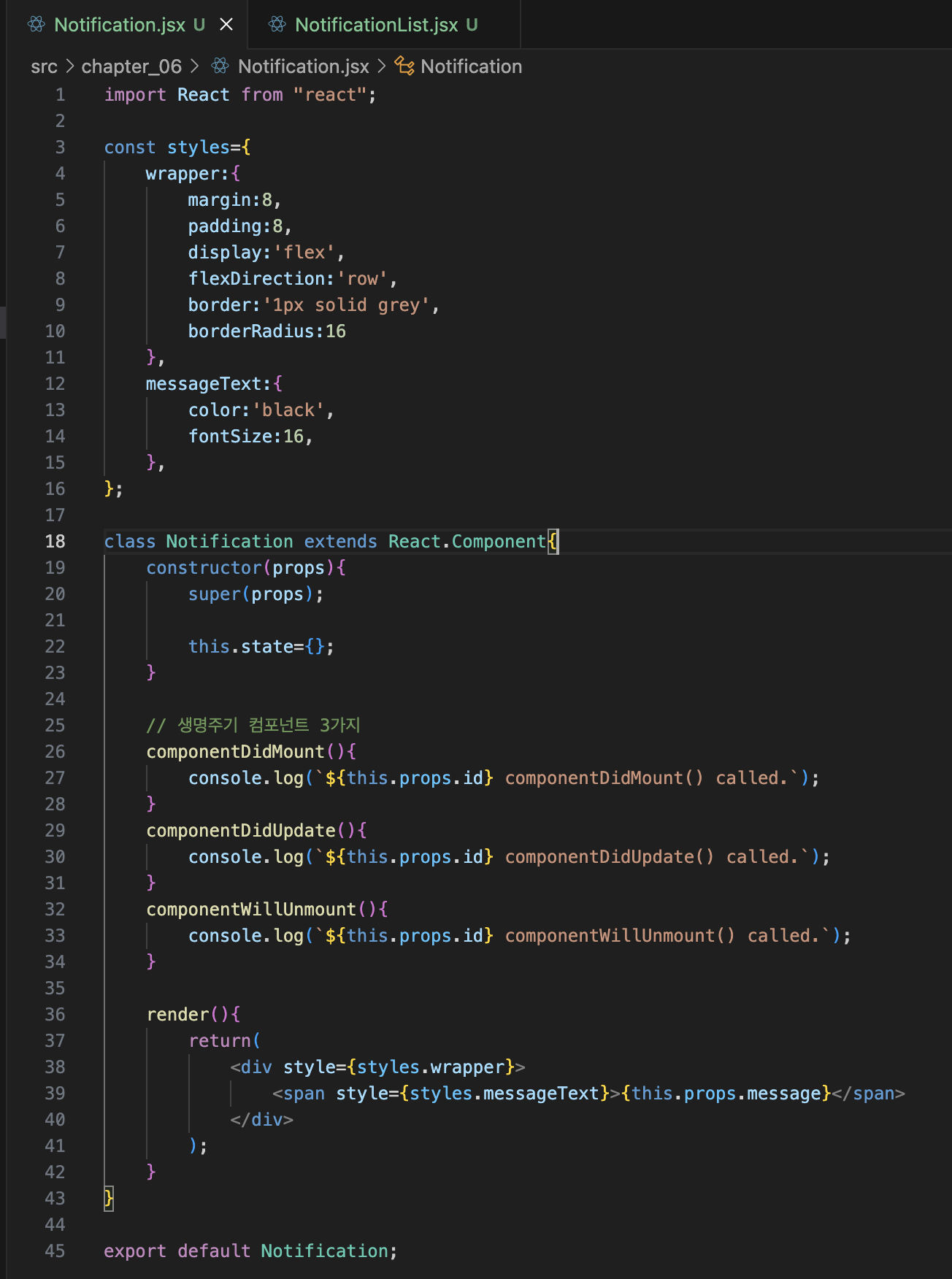
2. Notification.jsx에 일정 폼을만들어 주고, 리액트의 생명주기 컴포넌트를 응요해 보기 위해 아래와 같이 코드를 작성해 준다.

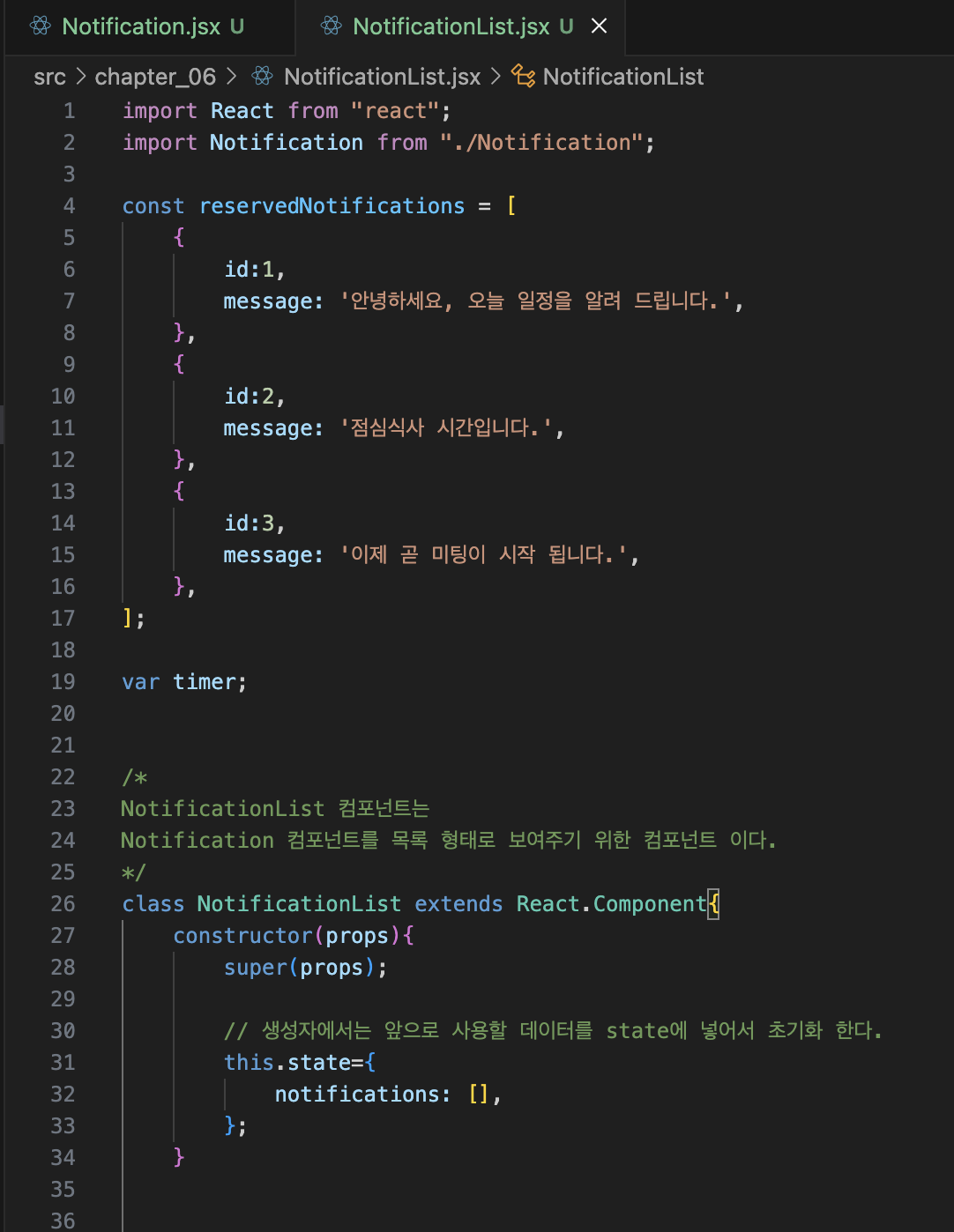
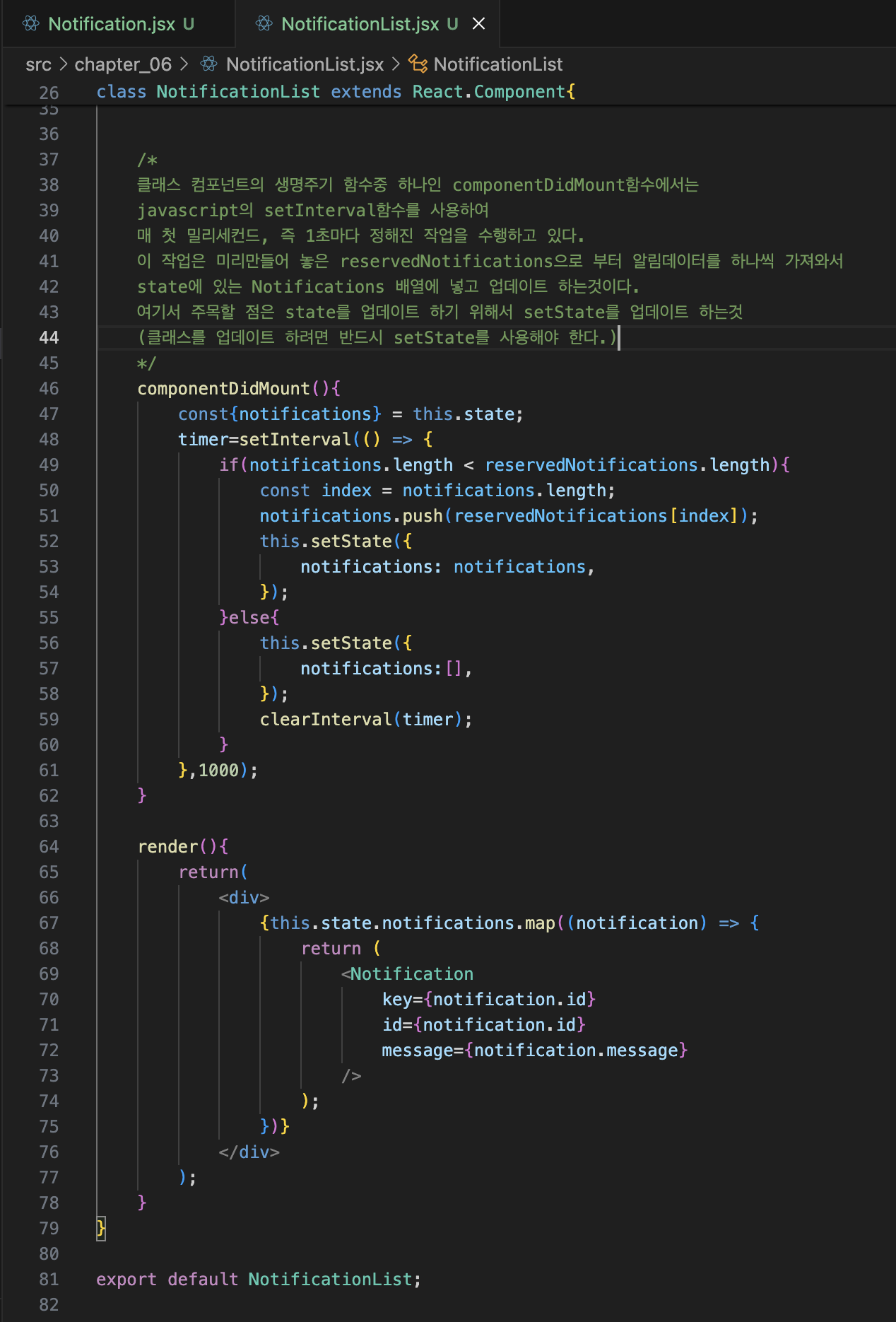
3. NotificationList.jsx 컴포넌트에 호출할 일정 데이터를 작성해 주고, 생명주기 함수를 setInterval함수를 사용하여 작업을 수행하게 한다. state값은 꼭 setState를 통해 업데이트한다.


4. 터미널에서 npm start를 하고 화면으로 돌아가면...!

처음엔 모든 스케줄이 1초에 한 개씩 나오다가

마지막엔 모든 스케줄이 모두 지워진다.
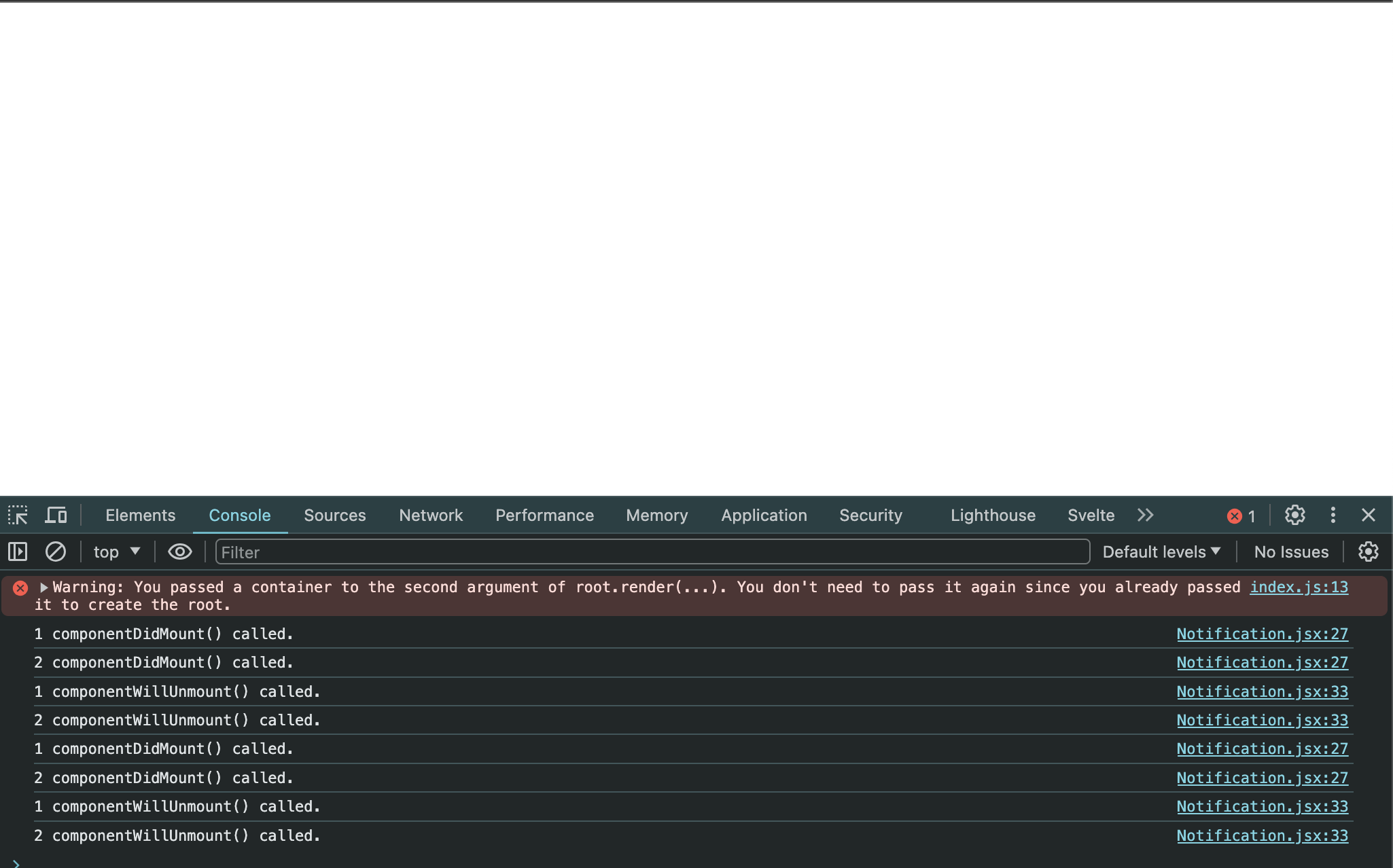
콘솔창을 보면 알 수 있다링
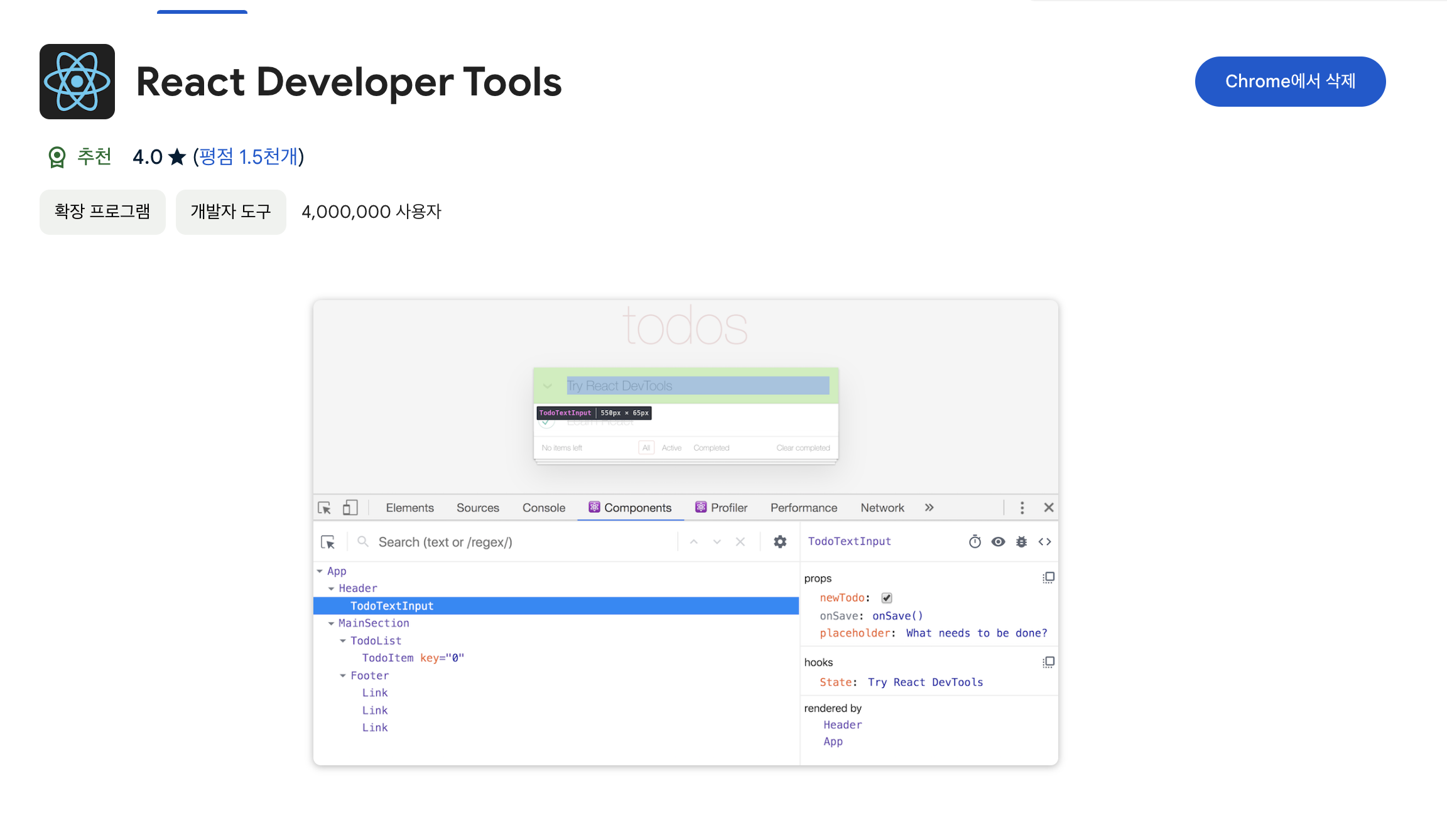
5. 덤으로, 리액트용 개발자툴이 크롬 확장자프로그램에 있는데,
이걸 다운로드하여서 확인하면 리액트의 컴포넌트 구조나 진행되는 방향을 좀 더 정확하게 볼 수 있다.

React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 1717ab0171 on 5/8/2024.
chromewebstore.google.com